Інтерактивні схеми в Visio 2010
- Вступ
- Створення головної сторінки блок-схеми
- Додавання пов'язаних сторінок
- Експорт інтерактивних документів
- висновок
- Додаткові матеріали
Вступ
У паперових документах ви обмежені використанням виключно статичних схем. Але Visio 2010 має в своєму арсеналі засоби для створення інтерактивності, що може бути корисно при електронному поданні схеми в презентації, на сторінці Інтернет-сайту або корпоративного порталу SharePoint. І навіть цією областю все не обмежується. У даній статті ми спробуємо розібратися з принципами побудови інтерактивних схем засобами Visio 2010.
Створення головної сторінки блок-схеми
Перш ніж переходити до інтерактивних здібностям Visio 2010, давайте створимо просту блок-схему, яка ілюструє процес розробки веб-сайту. Для моделювання процесів зазвичай використовується нотація IDEF0 , І в Visio 2010 передбачений шаблон для створення відповідних моделей (група Блок-схема, шаблон Схема IDEF0), проте ми не будемо заглиблюватися в нетрі стандартів і виберемо просту блок-схему.
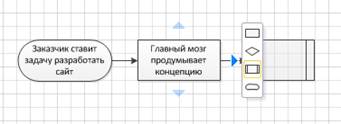
Ви можете перетягувати фігури на лист, а потім з'єднувати їх стрілками, але я пропоную не відмовлятися від функціоналу Visio 2010, що полегшує роботу. Коли ви наводите курсор миші на один з елементів блок-схеми, на вільних її сторонах відображаються невеликі трикутники-стрілки. Наведіть курсор на один з них, щоб вибрати із списку потрібну фігуру, яка автоматично буде з'єднуватися стрілкою з блоком-батьком (див. Рис. 1).

Малюнок 1 - Швидке додавання функціональних блоків
На жаль, Visio 2010 не дозволяє таким чином додавати кілька елементів з одного боку блоку, тому доведеться прикріплювати їх вручну. Перетягніть фігуру підпроцесами під одну з існуючих, а потім за допомогою інструмента Сполучна лінія на Головній вкладці (див. Рис. 2).

Малюнок 2 - Інструмент «Сполучна лінія»
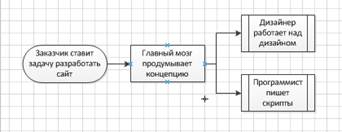
Коли ви підведе курсор до блоку-батькові, Visio покаже вузли, від яких можливий висновок сполучної лінії (див. Рис. 3). Простягніть стрілку до потрібного вузла іншого блоку, щоб створити зв'язок.

Малюнок 3 - Скріплення блоків сполучної лінією
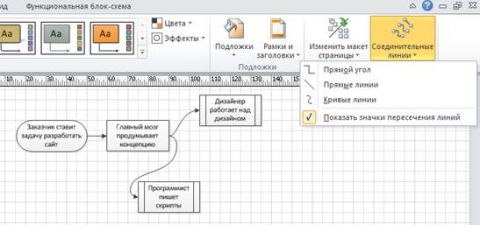
Програма сама намалює потрібний вигин лінії і буде підтримувати зв'язок при переміщенні фігур. Прямі кути, встановлені за замовчуванням, вас можуть не влаштувати, тому розробники передбачили можливість вплинути на поведінку сполучних ліній. Знайдіть на вкладці Конструктор кнопку Сполучні лінії і вкажіть потрібний тип (див. Рис. 4). Ця установка впливає на всю сторінку.

Малюнок 4 - Зміна типу сполучної лінії
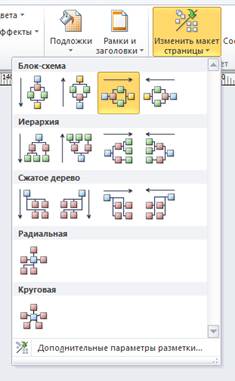
Також ви можете скористатися можливістю швидкої зміни взаємного розташування блоків. Знайдіть на вкладці Конструктор кнопку списку Змінити макет сторінки (див. Рис. 5) і виберіть один з варіантів формування блок-схеми. Так, буквально декількома клацаннями миші ви повністю зміните розташування блоків. Особливо корисна ця функція для їхнього взаємного вирівнювання.

Малюнок 5 - Зміна макета сторінки
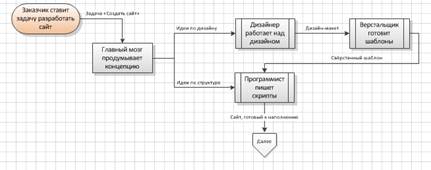
Інших особливостей виділяти не будемо. Що вийшло в мене, ви бачите на малюнку 6.

Малюнок 6 - Головна сторінка схеми
Додавання пов'язаних сторінок
Тепер, коли у нас є заготівля, ми можемо перейти до встановлення зв'язків. Можна виділити два основних типи зв'язування:
- Зв'язок з продовженням сторінки. При нестачі простору листа для розміщення елементів схеми ви можете поставити посилання на продовження схеми на іншому аркуші. Застосовується в основному в блок-схемах. Visio 2010 може автоматично розширювати робочу область, однак в деяких випадках вам потрібно вмістити елементи в строго заданих рамках.
- Зв'язок з дочірнім елементом. Якщо ви хочете показати подпроцесс або утримання об'єкта, можна задати можливість переходу по кліку миші. У нашому випадку ми можемо розкрити суть блоку Програмування скриптів більш детально на іншій схемі. Це позбавить від нагромадження фігур і внесе елементи інтерактивності в схему.
Незважаючи на зовнішню різницю, принцип реалізації обох типів зв'язку абсолютно однаковий.
Важливе зауваження. Інструменти зв'язування доступні тільки користувачам Visio Premium 2010. Редакції Standard і Professional не пропонують таких можливостей.
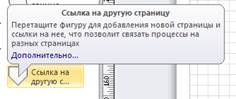
Для зв'язування з продовженням сторінки в блок-схемі є спеціальний елемент Посилання на іншу сторінку (див. Рис. 7).

Малюнок 7 - Елемент «Посилання на іншу сторінку»
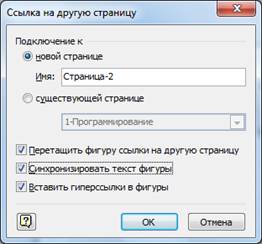
Після того, як ви розмістите фігуру на аркуші, вам буде запропоновано відповісти на декілька питань (див. Рис. 8).

Малюнок 8 - Властивості посилання на іншу сторінку
Якщо ви ще не створювали інших сторінок, то можна зробити це зараз, вказавши назву нового аркуша. В іншому випадку ви зможете вибрати одну з уже існуючих сторінок.
- Прапорець Перетягнути фігуру посилання на іншу сторінку говорить сам за себе. Зніміть його, якщо на новій сторінці даний елемент не потрібен.
- За допомогою Синхронізації тексту фігури ви задасте однакову напис на обох листах. Знову ж таки, якщо вам потрібні різні імена (наприклад, Продовження і Початок), що не відзначайте цей пункт.
- Вставка гіперпосилання в фігури створює зв'язок між сторінками. Власне, заради неї ми і використовуємо даний елемент, тому немає особливого сенсу відмовлятися.
Після натискання кнопки ОК дві сторінки будуть пов'язані між собою. На аркуші ця особливість представлена у вигляді фігури з гіперпосиланням, перехід через яку здійснюється при клавіші <Ctrl>.

Малюнок 9 - Перша частина схеми посилається на продовження
Таке посилання створити просто, але застосовність її вельми обмежена. Давайте розберемо універсальний спосіб зв'язування сторінок на прикладі деталізації подпроцесса написання скриптів.
Як і в попередньому випадку, можна створити нову пов'язану сторінку, а можна зв'язати сторінку з уже існуючою. Є і ще одна цікава можливість - виділення подпроцесса, але не будемо забігати вперед.
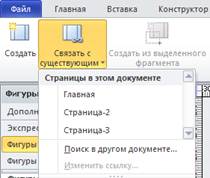
Для створення нової пов'язаної сторінки виділіть блок Програміст пише скрипти і натисніть кнопку Створити на вкладці Процес (див. Рис. 10). У списку Зв'язати з існуючим перераховані заголовки всіх сторінок документа. Ви можете прив'язати будь-яку з них, а можете пошукати і в іншому документі.

Малюнок 10 - Зв'язування зі сторінкою. Задавайте інформативні заголовки, щоб уникнути плутанини
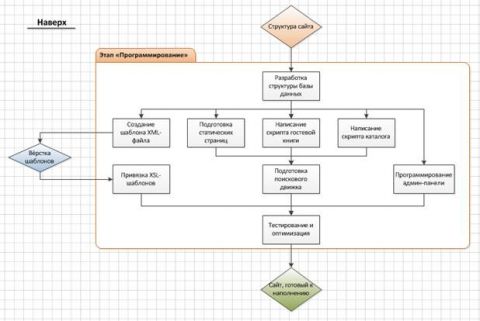
Як оформити подпроцесс - вирішувати вам. Те, що вийшло в мене, показано на малюнку 11.

збільшити малюнок
Малюнок 11 - Подпроцесс «Програмування»
Напис Наверх має прив'язку до Головної сторінки документа. Можна продовжувати плодити підпроцеси і створювати інші зв'язки, аби така деталізація потім виявилася затребуваною.
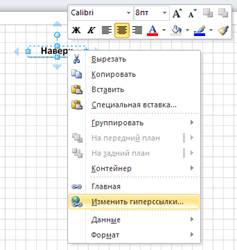
Давайте подивимося, що нового додалося в контекстне меню об'єкта (див. Рис. 12).

Малюнок 12 - Контекстне меню об'єкта зі зв'язком
Тут з'явилися два нові рядки - Головна і Змінити гіперпосилання (зверніть увагу на форму множини). Якщо ви виберете Головна, то просто здійсните перехід по посиланню.

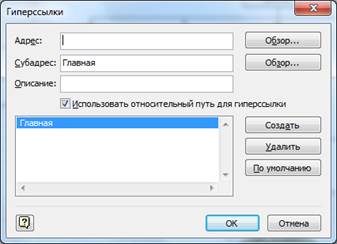
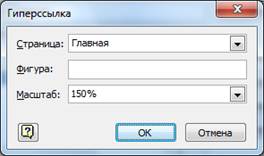
Малюнок 13 - Управління гіперпосиланнями
На малюнку 13 показано вікно, що відкривається при виборі рядка Змінити гіперпосилання. Також його можна відкрити, вибравши пункт Змінити в списку Зв'язати з існуючим вкладки Процес (див. Рис. 10).
Найочевидніше дію тут - Видалити. Воно в нагоді в тому випадку, якщо ви побажаєте позбутися зв'язку.
У рядку Адреса вказується шлях до пов'язаного з документом. Для поточного файлу поле залишається порожнім. Ви можете вибрати не тільки схему Visio, але і будь-який інший файл на жорсткому диску. Відмічений прапорець Використовувати відносний шлях для гіперпосилання дозволить створювати стерпний набір файлів. Щоб послатися на веб-сторінку, введіть URL в рядок адреси.
Субадрес - це сторінка документа. Можете вписати вручну, можете натиснути кнопку Огляд і вибрати зі списку доступних елементів (див. Рис. 14).

Малюнок 14 -зазначає субадрес
Тут же можна вказати масштаб відображення виділеної сторінки.
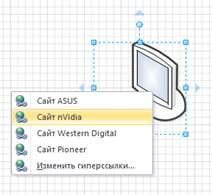
Ви можете створити кілька гіперпосилань на одному елементі. Навіщо це може бути потрібно? Наприклад, ви хочете вказати адреси сайтів компаній-виробників комплектуючих системного блоку. В цьому випадку натискайте кнопку Створити стільки раз, скільки пунктів вам потрібно. Одну з посилань можна зробити головною - За замовчуванням. Як виглядає в дії многоссилочний об'єкт, показано на малюнку 15.

Малюнок 15 - Набір посилань одного об'єкта відкривається списком
І наостанок ми розглянемо функцію виділення подпроцесса. Припустимо, ви намалювали досить об'ємну блок-схему і вирішили розвантажити її, перенісши деякі елементи в дочірній процес, доступний по кліку миші. Звичайно, можна вирізати блоки, вставити їх на новій сторінці, розмістити на аркуші блок і встановити зв'язок, але Visio 2010 дозволяє досягти рівно того ж результату набагато швидше.
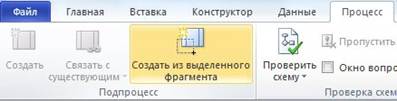
Виділіть всі фігури, які потрібно перемістити на нову сторінку і на вкладці Процес натисніть кнопку Створити з виділеного фрагмента (див. Рис. 16).

Малюнок 16 - Кнопка створення подпроцесса
В результаті буде створена нова сторінка з назвою за замовчуванням (наприклад, Сторінка-2), на якій буде розміщений обраний фрагмент схеми, а на старому місці з'явиться заміщає фігура з уже встановленою посиланням. Напис на блоці подпроцесса буде збігатися з ім'ям нової сторінки, але, зрозуміло, ви в будь-який момент зможете змінити його.
Експорт інтерактивних документів
Безумовно, вам потрібно мати один екземпляр документа в рідному для Visio форматі VSD. Однак для поширення вмісту краще використовувати інший формат. Збереження в статичному вигляді (PNG, JPEG, GIF) невиправдане, тому що відбувається втрата інтерактивності. Вибір форматів, що зберігають посилання, в общем-то, невеликий. Або ми отримуємо веб-сторінку, або документ PDF. Тільки ці популярні формати дозволяють досягти відразу двох цілей: доступності для великої кількості користувачів і підтримки посилальної інтерактивності.
Перейдіть в меню Файл - Зберегти як і вкажіть Веб-сторінка або PDF в якості формату збереження.
І в тому, і в іншому випадку будуть створені файли, які не зажадають для перегляду інтерактивних схем наявності на комп'ютері встановленої програми Visio 2010. Але вам слід мати на увазі одну невелику особливість: при експорті в дані формати губляться множинні посилання з одного об'єкта. Зберігається тільки перша зі списку.
висновок
Microsoft Visio 2010 Premium дозволяє створювати схеми, наповнені динамікою, декількома клацаннями миші. При бажанні ви зможете розробити складну багаторівневу і багатозв'язкову структуру, яка демонструвала б процес або об'єкт у всіх їх проявах, а то й цілу квестовую гру. Але не варто захоплюватися, занадто добре опрацьована схема може не окупити вкладені в її створення зусиль. Тут, як і багато в чому іншому, важливий баланс витрат і деталізації.
Додаткові матеріали
На сайті VisioToolBox можна побачити невелику презентацію, яка відображатиме ідеї посилальних зв'язків і динамічного надання даних з зовнішніх джерел. Незважаючи на те, що матеріал показаний у вигляді статичних зображень, основна ідея технології передається досить ясно.
Стаття опублікована в рамках конкурсу « Microsoft Office 2010 - ефективне втілення ваших ідей ».
Навіщо це може бути потрібно?