Програма для створення блок схем 1994. Блок схеми онлайн: як структурно представити інформацію.
- позначення
- Для чого потрібна блок-схема програмісту?
- Програми та онлайн-сервіси для побудови блок-схем
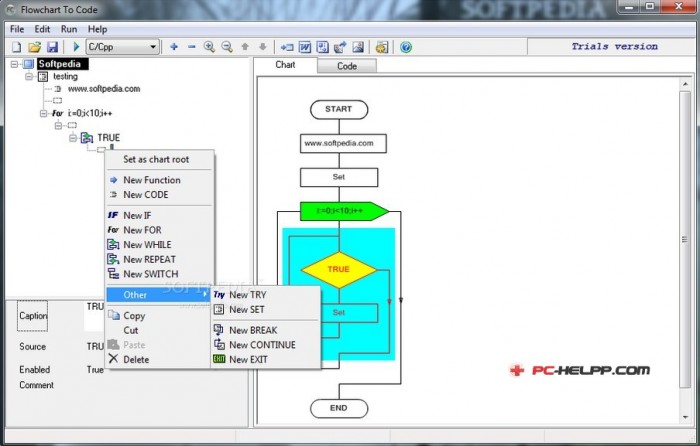
- FCeditor
- Autoflowchart
- Code Visual to Flowchart v6.0
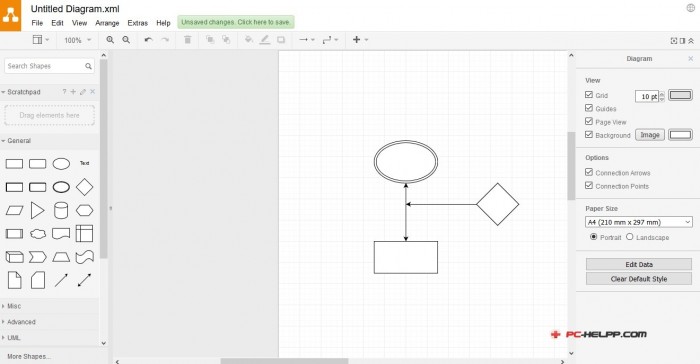
- Draw.io
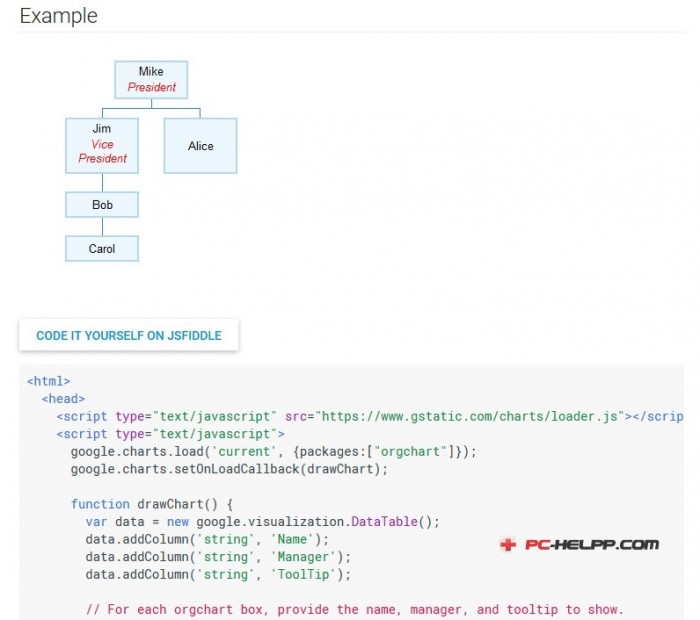
- Google chart
- Як побудувати діаграми онлайн і блок-схеми онлайн
- Для чого потрібна блок-схема програмісту?
- Програми та онлайн-сервіси для побудови блок схем
- Для тих, хто звик користуватися онлайн сервісами, рекомендуємо два перевірених - Chart від Google і Draw.io
Не поспішайте завантажувати, давайте проведемо маленьку лекцію за цими ж блок-схемах.
Блок-схема це графічне відображення рішення задачі (важливо запам'ятати).
І так, буду пояснювати як програміст програмісту, на мою думку блок-схеми можна використовувати коли алгоритм не реально тримати в голові (10-20 if else) отоді то і приходить така думка як записати це, в той же блокнот, або на папері , що цілком прийнятно і нічого такого тут немає. У нашому випадку давайте використовувати блок-схеми.
позначення
Такий овал позначає зазвичай початок і кінець, наприклад.
Даний блок позначає оголошення змінних. Якщо у вас сильно типізований мову програмування то цей блок зазвичай завжди є в ваших програмах, особисто я використовую слабо типізовані що дозволяє мені оголосити тип і назву змінної відразу при присвоєнні її якомусь значенню.
Власне висновок результат на екран або продовження наступного дії.
Ну, і нарешті, наша умова заради чого ми тут і зібралися. Може приймати тільки true or false.
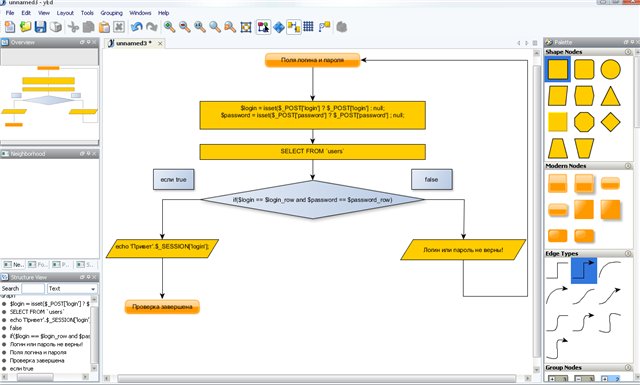
А тепер запускаємо yEd
file -> new
За середині буде наша блок-схема, а ось справа відображені наші елементи які нам будуть потрібні.
Перетягувати елементи можна праворуч на білий аркуш, що б провести стрілку потрібно: на елемент, який стоїть по середині натиснути і відвести мишку від нього, при цьому в поле edge types можна вибрати тип стрілочки. Ось так у мене вийшло реалізувати авторизацію користувача на сайті в допомогою блок-схеми: 
Зайняло у мене це 5 хвилин. Але за то тепер я точно знаю що і як мені потрібно буде робити. А коли програма складна то зробивши блок-схему вже можеш відразу писати код і не заглядаючи туди, тому що тільки що сам написав цю програму, але візуально!
Вообщем блок-схеми це круто!
Мітки: програмування, блок-схема
Блок схеми онлайн являють собою графічну модель алгоритму, в якій кроки відображаються за допомогою блоків, а зв'язку - з'єднують блоки лініями.
Це універсальний і наочний спосіб представлення логіки роботи програми або процесу, доступний для розуміння навіть неспеціалістам.
Часто до складання блок-схем вдаються саме програмісти.
Для чого потрібна блок-схема програмісту?
Мова блок-схем (UML, flowchart) - це унікальний спосіб спілкування програміста із зацікавленими непрограмістів, а також елемент документації на продукт програмного типу .
У простих випадках для пояснення функціонування фрагмента коду або простенької програмки блок-схему можна створити за допомогою будь-якого.
Але коли в програмі сотні-тисячі рядків, кілька десятків модулів, то краще скористатися спеціальними програмами , Які виполняютпостроеніе блок схемпо вихідного коду .
Програми та онлайн-сервіси для побудови блок-схем
При виникненні проблеми, сучасний спосіб мислення відразу ж пропонує скористатися можливостями і пошукати онлайн-сервіс, який вирішив би проблему.
Тому часто шукають сервіси, які будують за кодом блок-схеми онлайн за кодом, наприклад, Delphi, Паскаль і навіть блок-схеми за кодом з ++.
Зважаючи на специфіку, що зустрічаються в мережі нашвидку зібрані сервіси дуже часто не відповідають мінімальним вимогам :
- не підтримують ряд операторів мови програмування і в результаті неправильно будують схему;
- побудовані схеми не витримують критики щодо акуратності промальовування;
- неможливість зберегти побудовану схему в необхідному форматі і т.д.
Набагато ефективніше шукати програмні додатки з необхідною функціональністю. Що стосується онлайн-сервісів. Те уваги гідні універсальні оболонки для побудови блок-схем і унікальна поки бібліотека.
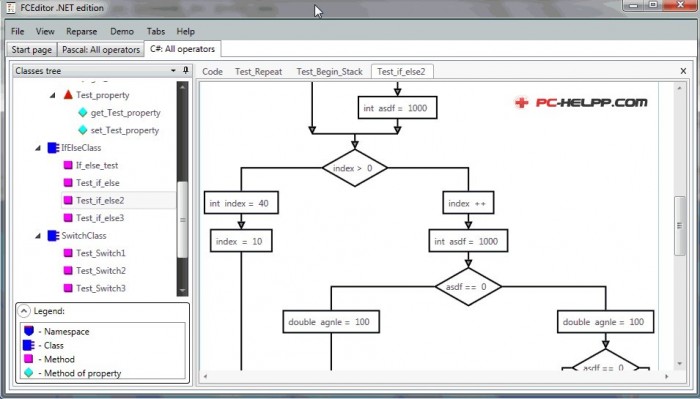
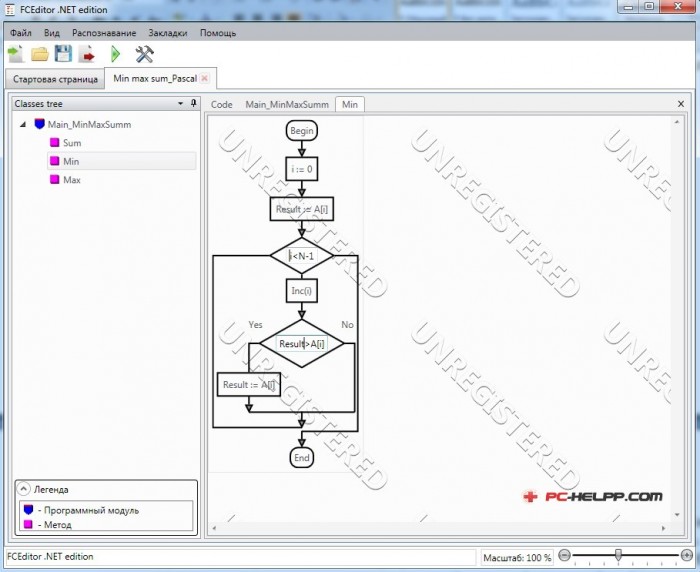
FCeditor

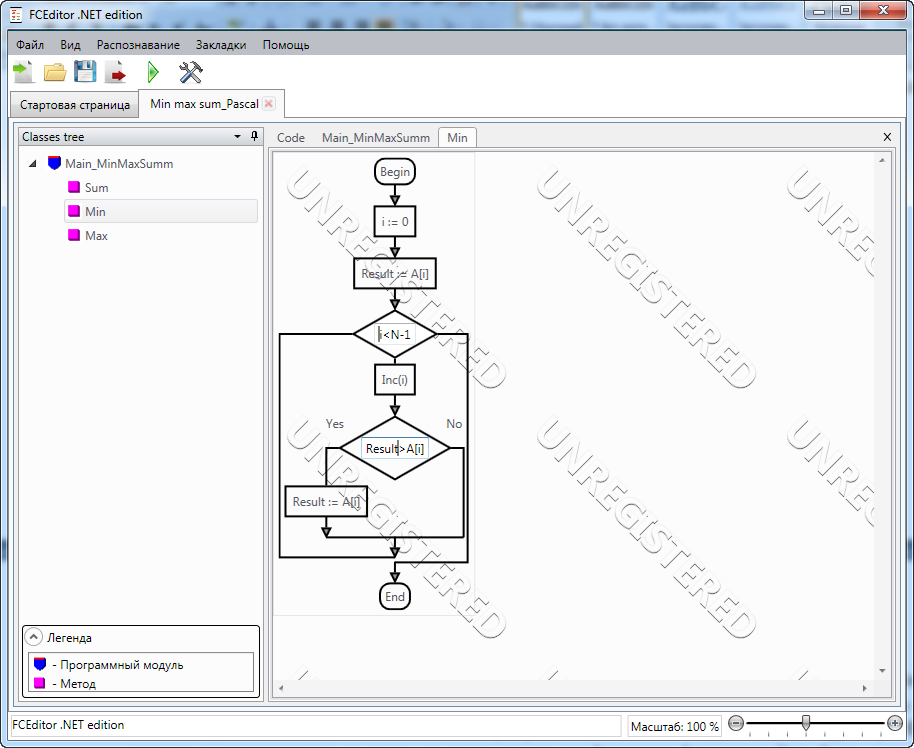
FCeditor- це проста і симпатична програма , Яка дозволяє створювати програмний код з файлов.pas (Паскаль, Delfi) і.cs (С #). Для перетворення наявного файлу з кодом достатньо імпортувати його в програму ( «Файл - Імпорт" ...).
По завершенні аналізу файлу в лівій частині з'явиться дерево класів, в панелі вкладок - вкладка файлу, у вкладці файлу - вкладки схем кожного з методів і схеми всієї програми, а також вкладка коду.
Зверніть увагу! Акуратну блок-схему можна експортувати в один з популярних графічних форматів (jpg, bmp, png, gif і tiff).
До переваг програми можна віднести російський інтерфейс.
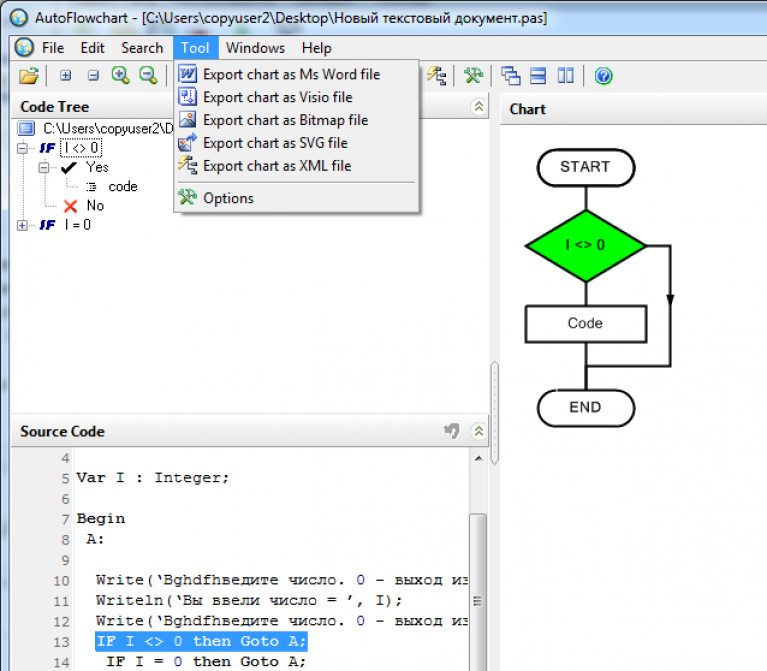
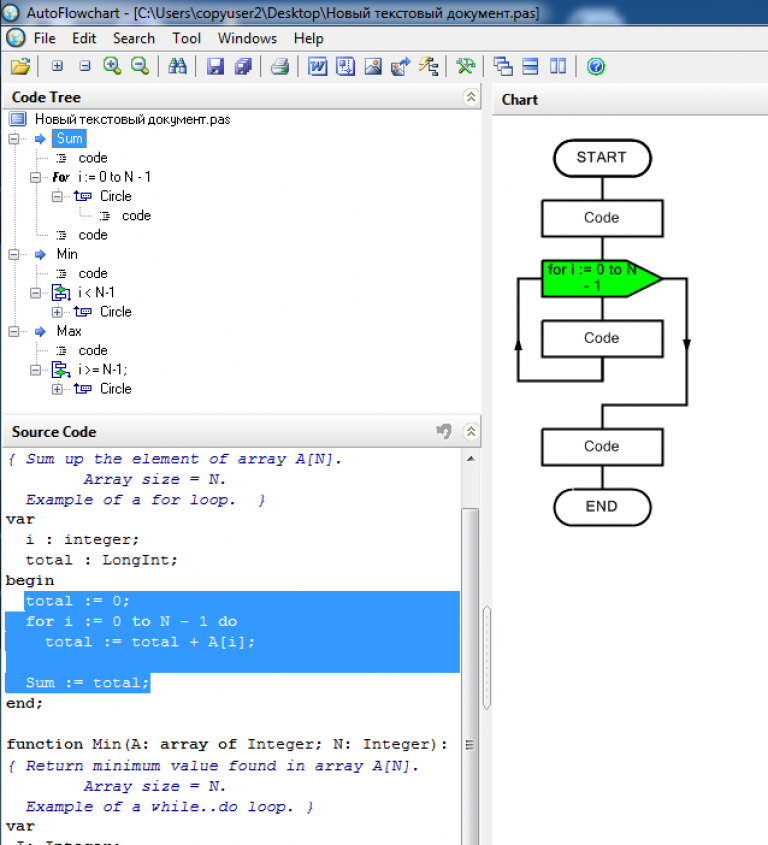
Autoflowchart

ПрограммаAutoflowchart, при своєму мінімалістичному оформленні, надає зручний і інформативний інтерфейс. Головне вікно розділене на три частини: деревоподібна уявлення коду, текст коду і в правій частині - велике поле, в якому відображається блок-схема.
У програмі реалізована функція підсвічування відповідних елементів (на схемі, в коді і структурі дерева) і згортання вкладених структур.
Доступний експорт не тільки файли графічних форматів, а й в популярні офісні додатки - документ, Visio, а також у вигляді файлу SVG або. того ж, код можна редагувати безпосередньо в програмі з моментальним відображенням змін у схемі.
Підтримує безліч мов програмування: Pascal, Delphi, C ++.
Code Visual to Flowchart v6.0

Вражаючою функціональністю відрізняється программаCode Visual to Flowchart v6.0.
Інтерфейс представлений вікном з трьома полями. У лівій частині знаходяться вкладки зі структурою проекту та структурою класів, в центральній частині - код програми, в правій - блок схема виділеного фрагмента.
Мабуть, необхідні початок і кінець, що перетворюється в блок-схему коду, - особливість цієї програми. Схема може бути експортована в формати продуктів пакета, в графічний формат bmp або png.
Важливо! Всі згадані програми надаються на платній основі і щоб задіяти повний функціонал програм, потрібно оплатити право їх використання.

Блок-схема може також служити інструментом первинної розробки програми. Програміст спочатку продумує і фіксує логіку роботи майбутнього програмного коду за допомогою блок-схеми.
Після цього з опорою на схему пишеться безпосередньо програмний код.
Для зручного побудови блок-схем існують онлайн-сервіси. Давайте докладніше зупинимося на draw.io і google charts.
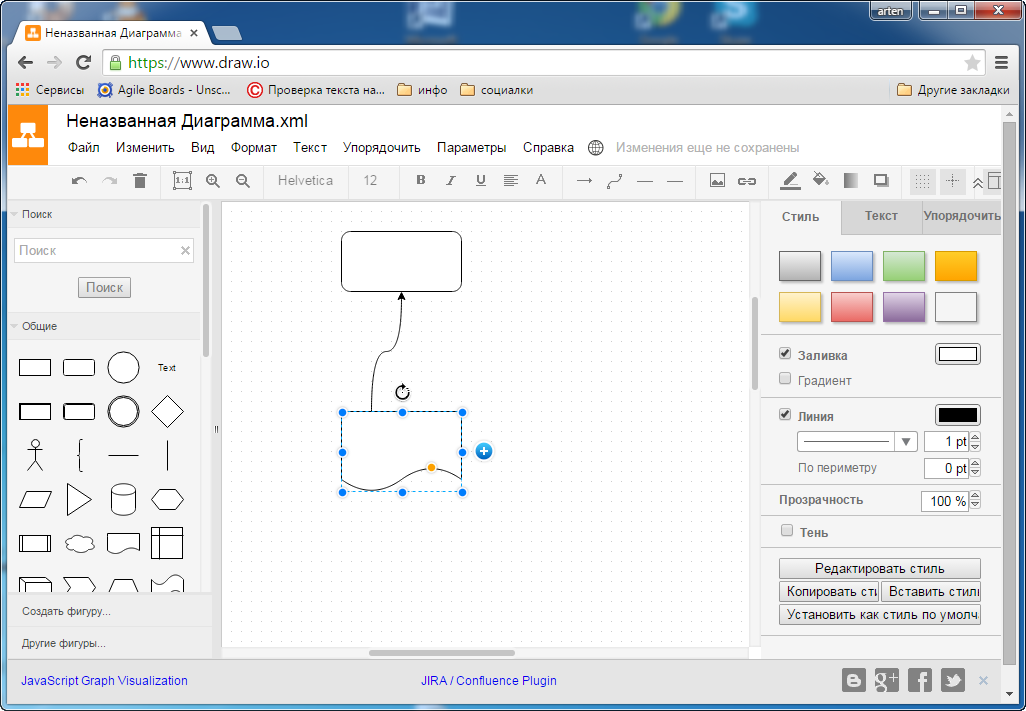
Draw.io

Draw.ioможно назвати універсальним онлайн-редактором блок-схем. У ньому Ви завжди маєте безліч різноманітних наборів блоків і зручний інструментарій.
Будь-блок може бути відформатований і видозмінений, можна створювати власні види блоків і використовувати зовнішні картинки з файлів.
Готову схему можна імпортувати в вигляді документа офісного додатка (), Графічного реєстрового (png, gif і jpg) або векторного (svg) файлу. Зберегти схему можна на жорсткий диск комп'ютера або в одне з онлайн-сховищ (, dropbox).
Цей сервіс з великими функціональними можливостями не вимагає оплати за використання - він безкоштовний.
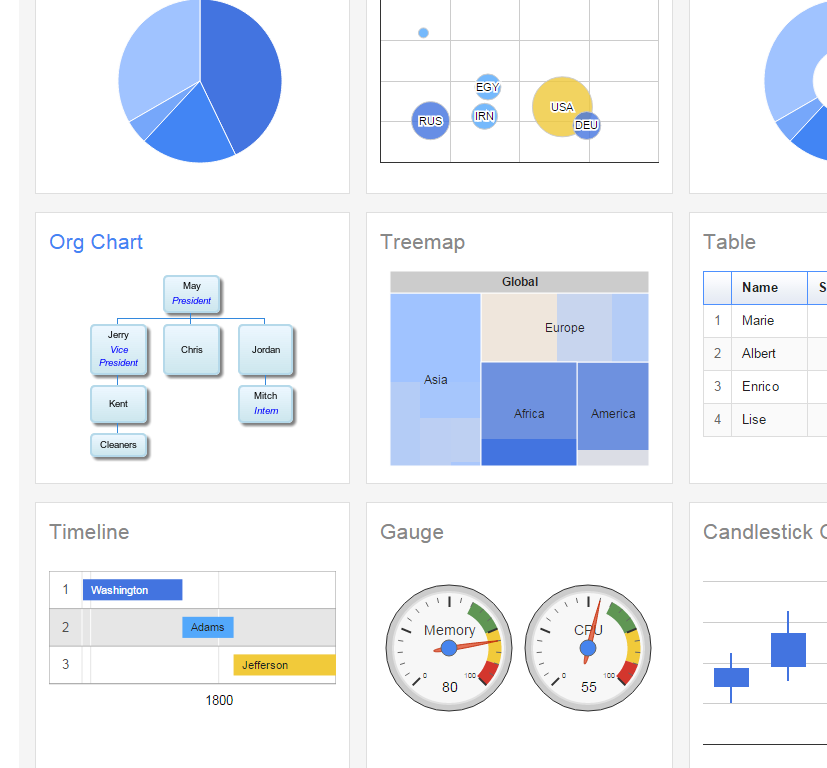
Google chart
Своєрідний і багатий інструмент для створення діаграм, схем і візуалізацій -Google chart API. По суті - це набір бібліотек, що підключаються, дозволяють за допомогою декількох рядків коду будувати красиві і інформативні діаграми.
Бібліотека Google charts підтримує велику кількість типів діаграм і схем, які можна використовувати при створенні сайтів, документів і програмних продуктів .

Гугл підготував повний пакет документації по використанню своїх charts-бібліотек. Володіння мінімальними навичками об'єктно-орієнтованого програмування досить для ефективного застосування широких можливостей Google charts API.
Що стосується безпосередньо моделі UML - блок схеми, то в гугл чарт реалізована і ця можливість.
Бібліотека orgchat надає інтерфейс для створення - набір класів, властивостей, методів і обробників подій, які вбудовуються в код сторінки або програми.

Результат - потужний програмний інструмент для програміста, щоб відображати дані у вигляді розгалуженої блок-схеми.
Принадність підходу: «низькорівневе» прописування принципів побудови діаграми, що дозволяє обійти обмеження існуючих готових програм і сервісів побудови блок-схем.
Як побудувати діаграми онлайн і блок-схеми онлайн
Блок схеми онлайн: як структурно представити інформацію?
Блок-схемою називають графічну модель, яка описує процеси або алгоритми, де кроки - блоки різної форми, а з'єднуються вони між собою лініями. І ці лінії показують напрямок послідовності. Як повинна бути виконана блок-схема, регламентується стандартом. І служить вона для того, щоб програміст або людина, що не має знання в цій галузі, міг наочно побачити, як працює програма або процес. Блок-схеми часто складають фахівці, що займаються програмуванням.
Для чого потрібна блок-схема програмісту?
Нотація FlowChart - найшвидший, універсальний і доступний метод, за допомогою якого програміст може пояснити неспеціалісту, як виконується будь-який процес, або працює програма. Також блок-схема являє собою і документацію на будь-яку програму. Якщо програмісту необхідно пояснити, як працює проста утиліта або невеликий код, він може наочно це продемонструвати, скориставшись звичайним редактором графіки. Але якщо програма є складною, код її складається з безлічі модулів і рядків, простий редактор не підійде. В цьому випадку програмісти користуються професійними рішеннями і будують flowchart по вихідного коду.Програми та онлайн-сервіси для побудови блок схем
Можна скористатися спеціальними програмами, які працюють на комп'ютері, або сервісами, що пропонують в режимі реального часу побудувати будь-яку схему по Паскалю, Delphi і навіть C ++. Досвідчені програмісти воліють користуватися тільки комп'ютерними програмами.Сервіси, які надаються для побудови схеми процесу в режимі онлайн, часто не підтримують необхідні вимоги і, відповідно, не можуть гарантувати правильну роботу. наприклад:
- Чи не підтримується цілий ряд команд мови програмування і, отже, невірно будується діаграма послідовності дій.
- Графіки, що показують послідовність операцій, погано промальовані.
- Онлайн сервіс часто не дає можливість зберегти блок-схему в необхідному форматі.
- І це не всі недоліки таких сервісів.

FCeditor - зручний додаток , Що підтримує мови програмування C ++ (файл.cs), Делфі, Паскаль (файл.pas). Якщо вам необхідно відредагувати файл з кодом в цій програмі, ви повинні спочатку його імпортувати. Коли FCeditor проаналізує імпортований файл.pas ілі.cs, вона відобразить зліва дерево класів, на панелі з'явиться вкладка, а ній - програмний код і схеми.
Важливе зауваження! Побудований графік або діаграму ви зможете експортувати в будь-який формат: від jpeg і tiff, до png і bmp.Программа має російськомовну підтримку і нехитрий призначений для користувача інтерфейс.

Ще одна проста програма з мінімалістським оформленням, але широким функціоналом. Інтерфейс, аналогічно попередній програмі, простий і зручний навіть для непрофесіоналів. У головному вікні ви побачите три поля. У першому полі код представлений древовидно, у другому - сам текст, і в третьому, найбільшому, ви побачите побудовані діаграму або графік. Цим додатком зручно користуватися через підсвічування. Елементи коду, деревовидної структури, схеми не тільки підсвічуються, а й згортаються.
Побудовану в програмі Autoflowchart схему можна експортувати не тільки в графічний формат, але і в xml-файли. Ця програма також є зручним редактором коду. Все, що ви редагуєте в коді, миттєво відображається в схемі. У Autoflowchart є підтримка будь-яких мов програмування.

Code Visual to Flowchart версії 6.0 - найпотужніша комп'ютерна програма , Яка використовується фахівцями для побудови діаграм і графіків. Вона відрізняється широким функціоналом і можливістю побудувати точну схему. Незважаючи на наворочений функціонал і можливості програма має зручний призначеним для користувача інтерфейсом . У головному вікні ви побачите три поля. Зліва дві вкладки: одна показує пристрій проекту, інша - пристрій класів. У центрі головного вікна ви побачите програмний код, а справа - схему відрізка коду.
Побудовану діаграму ви зможете експортувати всього в два формати: png і bmp.
Важливе зауваження! Всі ці програми - відмінне рішення, що допомагає побудувати чіткі блок-схеми, що відповідають стандартам. Але щоб скористатися кожної з розглянутих вище програм, доведеться заплатити. Пробна версія надає лише невелику частину функціоналу, і тому годиться тільки для ознайомлювальних цілей.

Найчастіше розробка програми починається з побудови блок-схеми. Перш ніж створити програмний код, його необхідно продумати, скласти діаграму послідовності дій. А це і є схема, на основі якої потім програміст пише код.
Для тих, хто звик користуватися онлайн сервісами, рекомендуємо два перевірених - Chart від Google і Draw.io

Draw.io - зручний сервіс, в якому можна будувати і редагувати блок-схеми. Його великий функціонал, зручний інтерфейс і пакет інструментів дозволяє редагувати, форматувати і видозмінювати блоки, створюючи їх за стандартною схемою або індивідуальної. Також при створенні схеми можна користуватися зовнішніми зображеннями. Готову схему можна зберегти в графічних, векторних форматах, або як документ на хмарних сховищах , Або завантажити собі на комп'ютер.
Draw.io сподобається початківцям програмістам своїми багатими функціональними можливостями і зручністю у використанні. І що не менш важливо, користуватися ним можна абсолютно безкоштовно.
Chart API від Google прекрасно візуалізує будь-який код, створить графік, діаграму і схему. Великий інструментарій представлений підключаються бібліотеками, за допомогою яких створюються якісні графіки, діаграми. Сервіс від Google має в своєму функціоналі величезна різноманітність схем, за допомогою яких створюються не тільки програми, але і web-сайти, документи.
Щоб користуватися цим потужним онлайн-сервісом, досить ознайомитися з докладною інструкцією і мати мінімальні знання. Як правильно користуватися всіма інструментами-бібліотеками сервісу від Google, показано в пакеті документів.

Chart API від Google - відмінний інструмент для професійних програмістів.
Строго кажучи, термін «блок-схема» не існує. Замість цієї фрази правильно говорити «схема алгоритму», але зараз не про це. Моя стаття про те, чи можна швидко і зручно малювати алгоритми, при цьому ще щоб це було безкоштовно. Було б здорово, якби існував безкоштовний аналог онлайн-редактора Gliffy, і він на наше щастя є.
Алгоритми в Pencil малювати дуже легко. Для цього є виділена бібліотека примітивів зі стандартними блоками і з'єднувачами. Виглядає це приблизно так:
При малюванні блоків вони прив'язуються автоматично до сітки, що дозволяє легко їх вирівнювати. Намалювавши один блок, інший блок можна «прімагнітілась» до нього знизу або збоку, все при цьому буде рівно.

Якщо навести на блок і кликнути мишею один раз, буде режим зміни розміру блоку і перетягування. Якщо клікнути вдруге, блок можна буде обертати (з'являться круглі червоні точки по краях).
Доступні основні базові можливості, практично як в Visio: блоки можна об'єднувати в групи, перетягувати і копіювати, розташовувати вище або нижче по верствам, магнітитися коннектори до центру і т.д.

Недоліки теж присутні, наприклад, не дуже коректна робота кутового з'єднувача: він іноді трансформується в неймовірний зигзаг при спробі його виділити і перетягнути. Але ці недоліки настільки несуттєві, що не завадили зайняти програмі Pencil гідне місце в моїй колекції повсякденних інструментів розробника.
Для чого потрібна блок-схема програмісту?
Для чого потрібна блок-схема програмісту?